แตก!? หรือ FAKEOUT BITCOIN LITECOIN และ ETHEREUM UPDATE! แผนภูมิ crypto TA การวิเคราะห์ข่าวการซื้อขาย


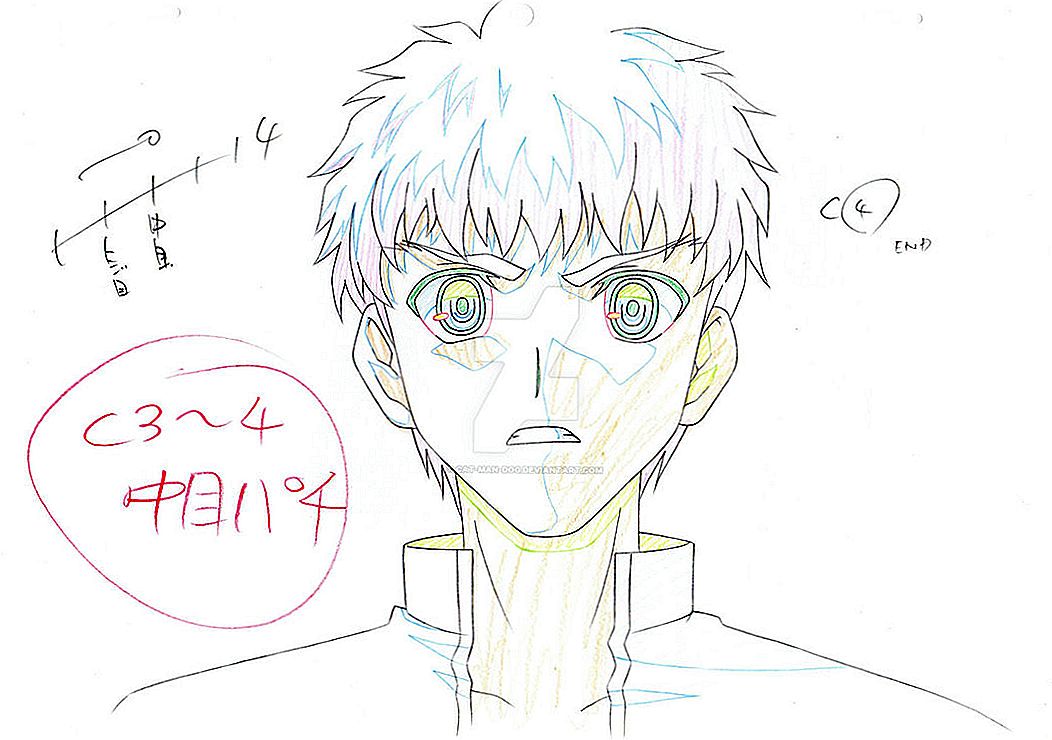
สิ่งนี้ถูกใช้ในระหว่างการผลิตอนิเมะ แต่ทำไมอนิเมเตอร์จึงวาดสิ่งเหล่านี้และมีไว้เพื่ออะไร?
5- คุณพบสิ่งนี้ที่ไหน มีอะไรอีกไหม? สิ่งนี้เกี่ยวข้องกับอะไร? กรุณาใส่รายละเอียดเพิ่มเติมในคำถามของคุณ
- ฉันเดาว่าจะเป็นสัดส่วน?
- ฉันจะเดาเวลาของภาพเคลื่อนไหว แต่ฉันไม่แน่ใจอย่างแน่นอน
- ดูเหมือนว่าช่วงเวลาของเฟรมภาพเคลื่อนไหว
- อาจจะเป็นแผนภูมิไทม์ไลน์?
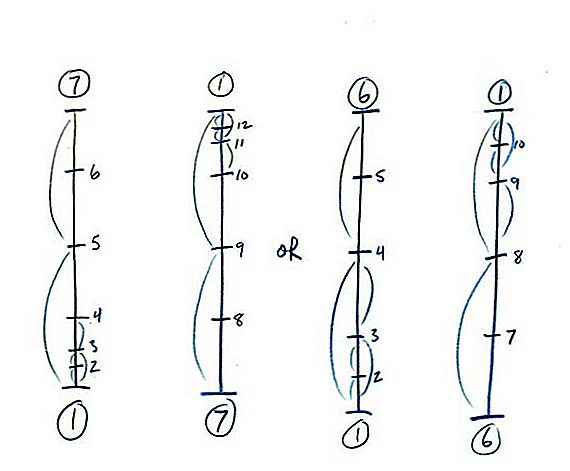
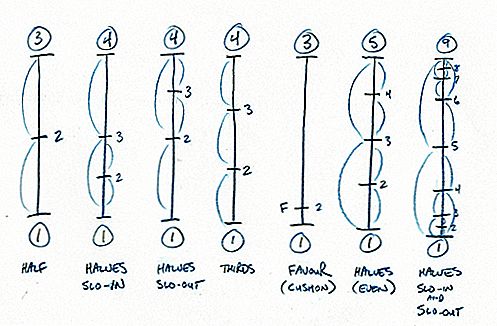
ดูเหมือนว่าแผนภูมิเวลาระหว่างกันคล้ายกับที่ให้ไว้ในตัวอย่างบนหน้าเว็บชื่อ Timing Charts โดย Brian Lemay:

แผนภูมิในคำถามของคุณดูเหมือนจะเป็นตัวอย่างของสิ่งที่อธิบายไว้ในภาพด้านบนว่าเป็น "สโลวอิน" และ "ลดลงครึ่งหนึ่ง"
แผนภูมิแสดงให้เห็นว่าควรวาดกรอบระหว่างเฟรมที่เติมช่องว่างระหว่างคีย์เฟรมอย่างไร (เช่นด้านล่างแผนภูมิในคำถามของคุณ) แผนภูมิให้ทางเลือกสองทางโดยหนึ่งใช้ 5 เฟรมระหว่างเฟรมระหว่างคีย์เฟรมทางด้านซ้ายและอีกเฟรมหนึ่งใช้ 4 เฟรมระหว่างเฟรม
การใช้ทางเลือกทางด้านซ้ายแผนภูมิจะบอกให้ระหว่างการวาดเฟรมหมายเลข 5 แรกกรอบนี้จะลากครึ่งทางระหว่างสองคีย์เฟรมโดยหนึ่งหมายเลข 1 และ 7 บนแผนภูมิ จากนั้น inbetweener จะวาดเฟรมที่ 4 และ 6 ซึ่งอยู่ครึ่งทางระหว่างเฟรมที่ 1 และ 5 และครึ่งทางต่อมาระหว่าง 5 ถึง 7 จากนั้นเฟรมที่ 3 จะถูกวาดขึ้นครึ่งทางระหว่าง 1 ถึง 4 และจากนั้นเฟรมที่ 2 ครึ่งทางระหว่าง 1 ถึง 3 จะใช้กระบวนการที่คล้ายกันในการวาดเฟรม 9, 8, 10, 11 และ 13 ตามลำดับนั้น
เนื่องจากเฟรมจะแสดงในอัตราคงที่ (อาจเป็น "บนสอง" ที่ 12 เฟรมต่อวินาที) ภาพลวงตาของการเคลื่อนไหวที่สร้างขึ้นโดยแอนิเมชั่นจะเริ่มช้าลงให้เร่งความเร็วขึ้นแล้วจึงช้าลงอีกครั้ง เวลาทำงานทั้งหมดสำหรับลำดับภาพเคลื่อนไหวจะเท่ากับ (ถ้าทำในสองครั้ง) 1 วินาที
ตามที่ระบุไว้ในความคิดเห็นโดยเฉพาะอย่างยิ่งสองรายการแรกน่าจะเป็นการกำหนดเวลาของภาพเคลื่อนไหวโดยเฉพาะอย่างยิ่งสองรายการแรก (ติดแท็ก 1-7 และ 7-1 แม้ว่าตัวเลขในตัวหลังจะวิ่งจาก 8 ถึง 12 ด้วยตัวเลขเดียวกันก็ตาม ของเครื่องหมายภายในเป็นตัวแรก) แสดงหลักการของ ง่ายออก และ สะดวกใน ; การเคลื่อนไหวควรช้าลงในช่วงเริ่มต้นและสิ้นสุดกว่าตรงกลาง สำหรับคำแนะนำสั้น ๆ เกี่ยวกับเรื่องนี้โปรดดูเช่น http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/ - เป็นหนึ่งในหลักการคลาสสิกของแอนิเมชั่นและย้อนกลับไปในยุคแรกสุดของประเภทนี้